I've previously written about installing Ghost and NGINX, and today we'll cover how to add Prism into the mix. Prism is a free, open-source syntax highlighter. It supports pretty much every language you can imagine, as well as providing a variety of themes and plugins. Using Prism, you can embed code blocks into your website that are beautiful and user-friendly. So let's get dig in!

Getting Started
This tutorial will show you how to serve Prism dynamically from their hosted servers. While you can download the Prism source and serve it yourself, the best way to enable Prism is via code injection. This makes it easier to update to new versions, as well as just being easier to install. If you're concerned about privacy, we'll also make sure to checksum the downloads to ensure nothing was tampered with.
Accessing Prism
The Prism source is hosted here on CDNJS, and that's what we'll use to access it. CDNJS is provided by Cloudflare, and I personally think they are reputable and trusted. Once again, you can always self-host if needed or desired.
Prepare to Edit Ghost
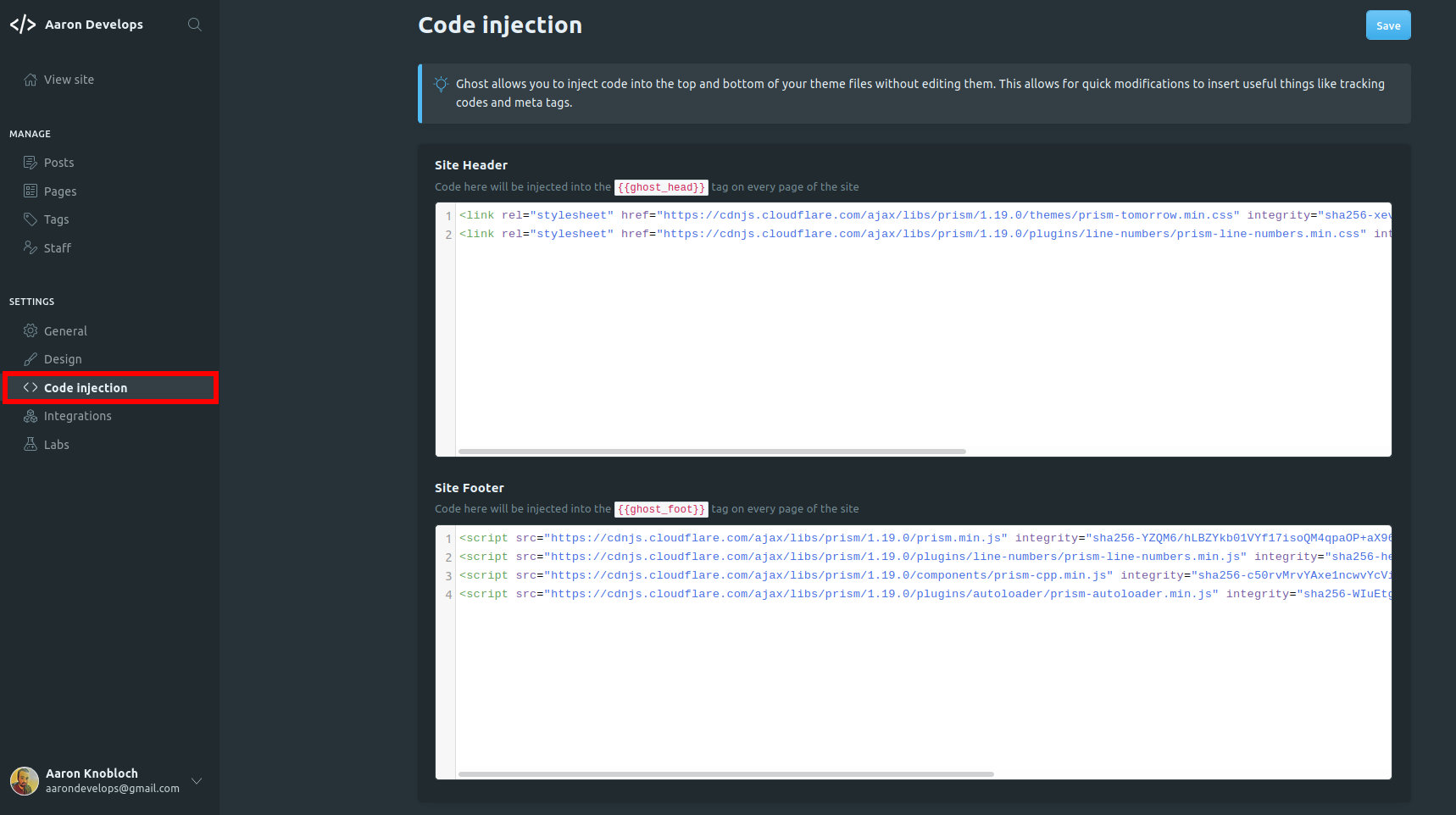
First, you need to find the Code Injection setting for Ghost. If you're logged in as an administrator, it should be pretty easy to spot:

Site Headers
Here we'll add the core Prism CSS files. These can be whatever fits your tastes, and you can head to their website to learn more about the themes and plugins. After adding the Tomorrow Night theme and the Line Numbers plugin, my site header field looks like this:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.19.0/themes/prism-tomorrow.min.css" integrity="sha256-xevuwyBEb2ZYh4nDhj0g3Z/rDBnM569hg9Vq6gEw/Sg=" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.19.0/plugins/line-numbers/prism-line-numbers.min.css" integrity="sha256-Afz2ZJtXw+OuaPX10lZHY7fN1+FuTE/KdCs+j7WZTGc=" crossorigin="anonymous" />
You can copy the links from CDNJS by using the drop down next to the corresponding entry, and sel;ecting "copy script tag." The rel and href attributes are self explanatory. The integrity attribute runs a SHA-256 hashsum against the downloaded file to ensure it wasn't tampered with in transit. The crossorigin attribute ensures that CORS headers are set to allow us access to the file.
Site Footer
This is where we want to add the JS scripts that will perform the bulk of the syntax highlighting, as well as any plugins you want. You'll need (at the bare minimum) the core Prism JS script, but you'll also likely want either specific languages or the autoloader script. The autoloader will detect which languages you're using and load them dynamically. For my server, I added the core Prism script, the line-numbers plugin and the autoloader plugin, which ultimately looked like this:
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.19.0/prism.min.js" integrity="sha256-YZQM6/hLBZYkb01VYf17isoQM4qpaOP+aX96hhYrWhg=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.19.0/plugins/line-numbers/prism-line-numbers.min.js" integrity="sha256-hep5s8952MqR7Y79JYfCXZD6vQjVHs7sOu/ZGrs1OEQ=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.19.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha256-WIuEtgHNTdrDT2obGtHYz/emxxAj04sJBdMhRjDXd8I=" crossorigin="anonymous"></script>
<script>document.body.className += ' ' + 'line-numbers';</script>
That last line deserves some additional explanation. The line numbers plugin from Prism, by default, adds line numbers only to HTML elements which have the line-numbers class attribute or their descendents. However, we can exploit this by adding the line-numbers class to the entire document body, thus rendering every code block with the line numbers. This is the recommended approach in the plugin documentation.
Using Prism
The last step, of course, is using it! This part is pretty simple. When you're writing a new post in Ghost, just add a markdown section. You can create a standard code block by adding "```" before and after the block, and specify the language by adding it at the start of the block. So, for example, if I wanted a C++ code block, it would look like this:

And when it renders on the page, it looks like this:
#include <iostream>
int main() {
std::cout << "Hello World!";
return 0;
}
Pretty neat, huh?! Prism and Ghost go together smoothly, and it's a low effort way to give your technical blogs some extra polish.
